https://medium.com/@trialxxerror
플루터 커뮤니티에서는 많이들 추천하는 블로그 글이라 따라 해보았는데 계속 오류가 나서 왜 오류가 나지 하고 한참 헤맸다(처음이라 디버깅도 힘들더라...)
그러다 apk 빌드해서 안드로이드에 적용하니 아주 잘 동작한다
import 'package:cloud_firestore/cloud_firestore.dart';
는 현재 android / IOS 에만 적용되는걸 뒤늦게 확인했다.
제일 잘나가는 package라도 beta 니까 아직은 ... 이런 부분이 아쉬워서 작년 이맘쯤 접었던거 같은데
android / ios 부분만 되면 사실 난 네이티브 숙련상태라 애매한데 web beta가 정식이 되기전에 그래도 좀 해보자 라는 마음으로 다시 한번 트라이 트라이
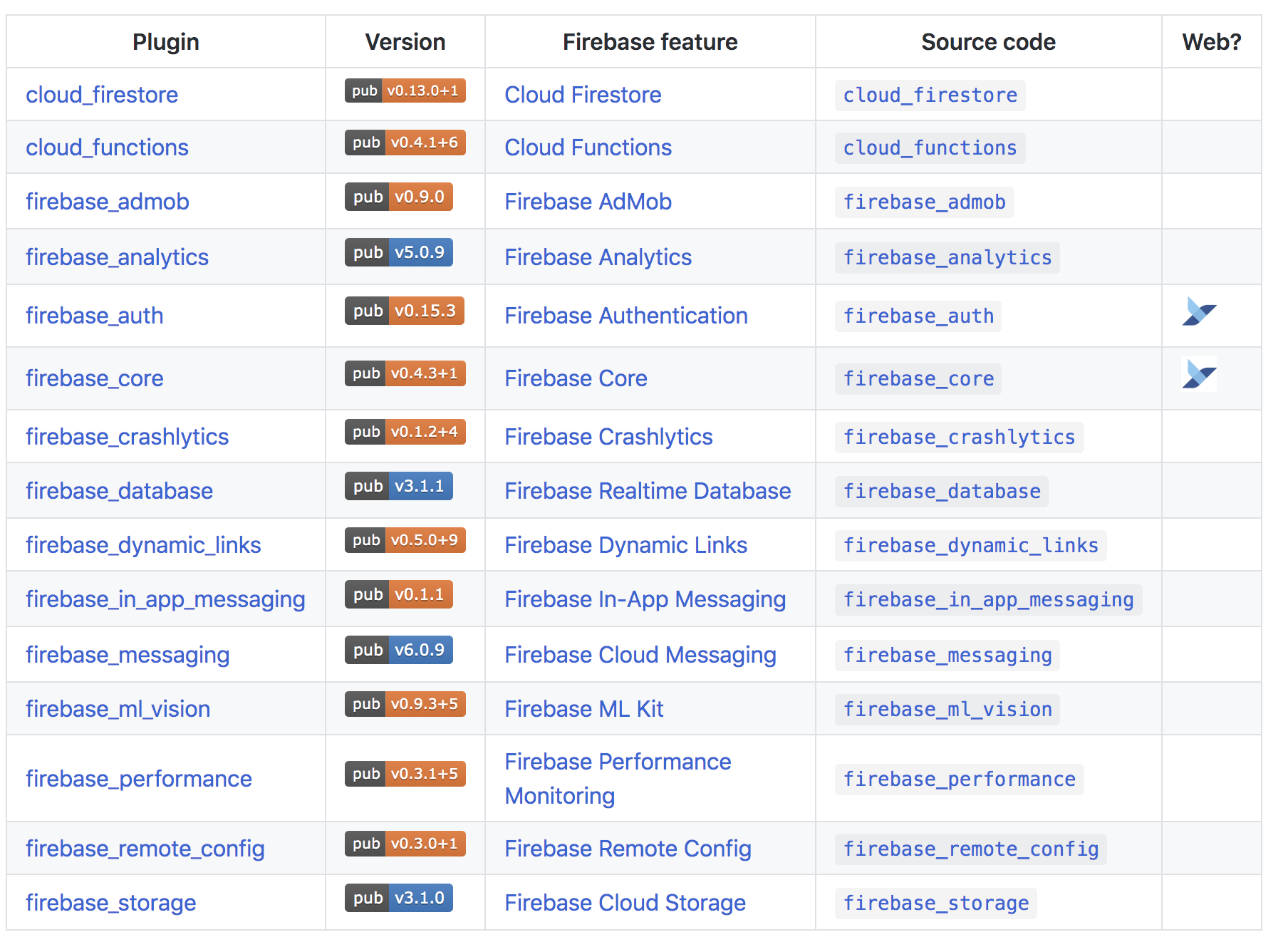
https://pub.dev/packages/cloud_firestore/versions
여기에서 확인 해보니 상단에 flutter / android / ios 라고 적혀있다
앞으로는 미리 packages에서 적용 범위를 보고 진행하면 될 것 같다
firebase auth 를 쓸 사람이면
firebase-auth 나, firebase_ui 패키지를 쓰면 될 거 같고
DB가 문제인데 몇개 3개 다 지원 된다고 적혀있는 코드를 봤는데 버전업 속도를 못쫒아오는지 firestore_ui 패키지는 세팅해야할것도 많고 업데이트도 4개월 전이라 테스트 해보다 패스
https://github.com/FirebaseExtended/flutterfire
FirebaseExtended/flutterfire
🔥 Firebase plugins for Flutter apps. Contribute to FirebaseExtended/flutterfire development by creating an account on GitHub.
github.com
firebase 기반 db는
위의 flutterfire 라이브러리가 정식 web 지원 해줄 때 쯤 다시 돌아오면 될 듯하다
그 전까지는 분기 태워서 android/ios - web 2가지 테크로 가야할 거 같은데, 사실 material 디자인 라이브러리도 워낙 잘되어 있어서
2019 크리스마스 이브 기준으로

auth 정도만 web 지원을 해주는 것 같다. web 부분을 적어둔 걸 봐서 추후 다 지원 해줄 것 같으니 그때까지는 웹지원까지는 다된다가 아니라 android/ios 까지가 맞다고 생각하면 될듯
'개발 > flutter' 카테고리의 다른 글
| flutter 에서 glow animation 없애기 android:overScrollMode="never" (0) | 2020.07.04 |
|---|---|
| 플루터 애매한 부분은 패스하고 위젯으로 돌아가서!! 6 - flutter 이주의 위젯, 위젯 살펴보기 (0) | 2019.12.24 |
| 자기전에 4 - flutter - 기본 구조 살펴보기 (0) | 2019.12.23 |
| 귀찮아도 또다시 해보자 3 - flutter build web, firebase hosting 에 올리기 (0) | 2019.12.22 |
| 진짜 귀찮지만 만들어보자 플루터 2 - 기본 페이지 크롬에서 열기 (0) | 2019.12.22 |
